
Overview
Font Awesome is a collection of icons that can be used on the page for many purposes including, menu items, list bullets, download icons, etc.
To use the Font Awesome library of icons, go to https://fontawesome.com/ and create an account to get a code to add in the <head> section of your HTML page.
<script src="https://kit.fontawesome.com/yourcode.js" crossorigin="anonymous"></script>Note
Replace “yourcode” above with the code that Font Awesome will provide you.
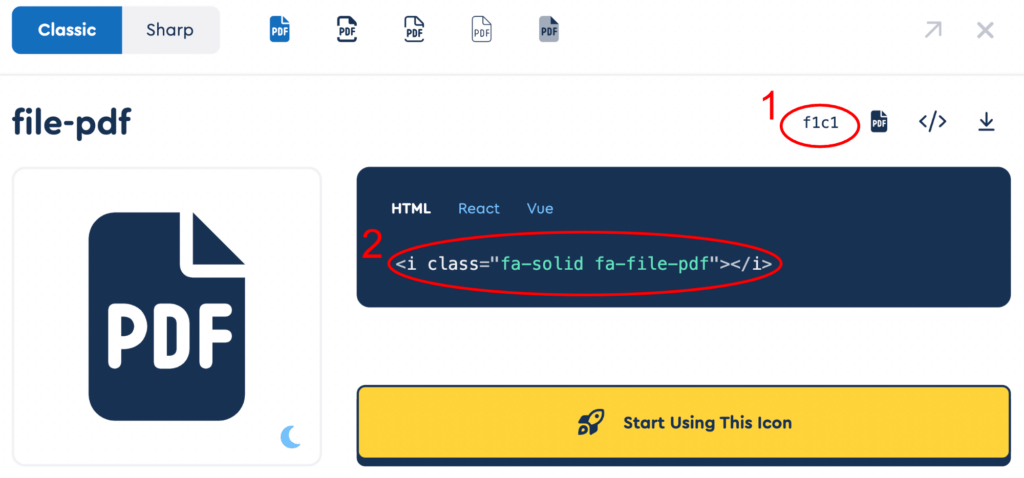
Then, on the Font Awesome site you can search for icons you want to use. When you find what you’re looking for, it will bring up the following, where you can choose: 1) the CSS code for the icon or, 2) the HTML code for the icon.

Using the Icon in a CSS Style Sheet
Make sure to include the font-family property, display property, and put some padding between the icon and nearby text for the best results.
/* place the font awesome icon before list items */
ul li::before {
content: "\f1c1"; /* pdf icon */
font-family: "FontAwesome";
display: inline-block;
padding-right: 8px;
}Note
The only requirement in the above example is the to use the content property with a \ just prior to the icon value, and to specify the font-family as “FontAwesome”.
Using the Icon Directly in the HTML Document
To place the icon in your HTML, copy the code provided on the Font Awesome site to the location you want the icon to appear.
<ul>
<li><i class="fa-solid fa-file-pdf"></i> List Item #1</li>
<li><i class="fa-solid fa-file-pdf"></i> List Item #2</li>
</ul>Note
For best results, leave a space between the icon and any nearby text, unless you want the icon to butt directly up against the text.
CSS Notes:
- The “inherit”, “initial” and “unset” keywords can be used with any CSS property to set its value
- In CSS there are many ways to express a color value in a property
We’d like to acknowledge that we learned a great deal of our coding from W3Schools and TutorialsPoint, borrowing heavily from their teaching process and excellent code examples. We highly recommend both sites to deepen your experience, and further your coding journey. We’re just hitting the basics here at 1SMARTchicken.
