
Code Snippet
The WordPress login page is fairly plane and has the WordPress logo. It can be customized to represent your company’s brand or the site itself.
PHP
Place the following code anywhere in your child theme’s functions.php document.
// change styles on wp-login.php page
function my_login_logo() { ?>
<style type="text/css">
body.login {
background: #2d2d2d;
}
a {
color: #ffffff !important;
}
#login h1 a, .login h1 a {
background-image: url('/wp-content/uploads/chicken-300x300.png');
height: 200px;
width: 200px;
background-size: 200px 200px;
background-repeat: no-repeat;
padding-bottom: 0px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );Once in place the styles in line 4 through 17 can be changed to suit your needs. Notice that line 11 has a link to an image uploaded to the WordPress media section. Change this to your logo image or something else you want displayed just above the login form.
Note
All modifications to a theme or plugin should be made by creating a child theme and placing the changes there. Changes made to the parent theme will be overwritten the next time it updates.
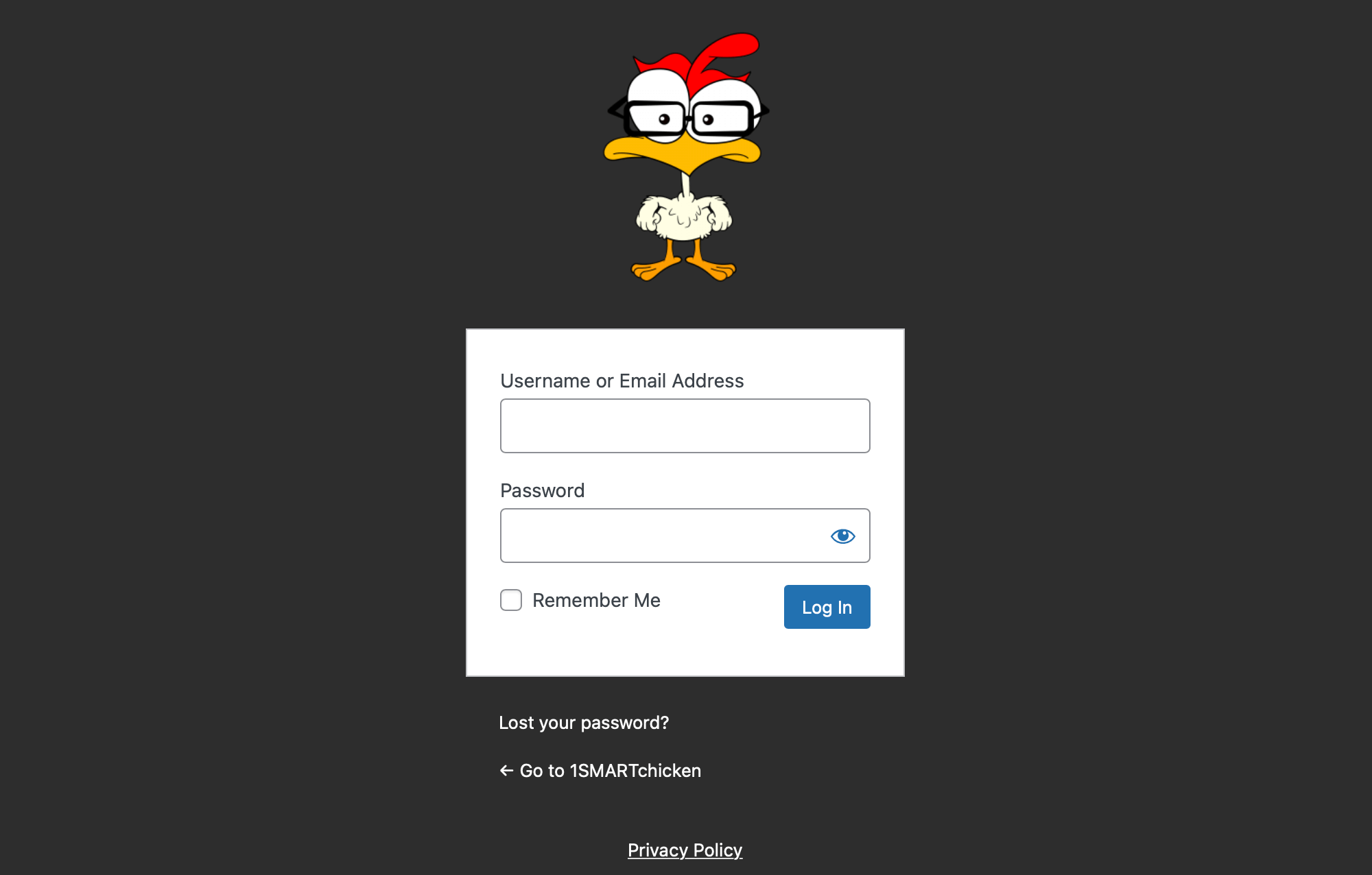
Output
The following is an example of how this might look.

WordPress Notes:
- All modifications to a theme or plugin should be made by creating a child theme and placing the changes there; changes made to the parent theme will be overwritten the next time it updates
We’d like to acknowledge that we learned a great deal of our coding from W3Schools and TutorialsPoint, borrowing heavily from their teaching process and excellent code examples. We highly recommend both sites to deepen your experience, and further your coding journey. We’re just hitting the basics here at 1SMARTchicken.
