
Quick Reference
The repeating-radial-gradient() function is used to repeat radial gradients. See the radial-gradient() function for more details.
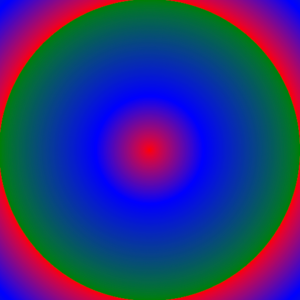
/* repeating linear gradient */
div {
background-image: repeating-radial-gradient(red, blue 25%, green 70%);
}
Syntax
radial-gradient(shape size at position, start-color, last-color)Values
| Value | Description |
|---|---|
| shape | Defines the shape of the gradient:
|
| size | Defines the size of the gradient:
|
| position | Defines the position of the gradient (default is center) |
| start-color, ..., last-color | Color stops are the colors you want to render smooth transitions among; this value consists of a color value, followed by an optional stop position (a percentage between 0% and 100% or a length along the gradient axis) |
CSS Notes:
- The “inherit”, “initial” and “unset” keywords can be used with any CSS property to set its value
- In CSS there are many ways to express a color value in a property
We’d like to acknowledge that we learned a great deal of our coding from W3Schools and TutorialsPoint, borrowing heavily from their teaching process and excellent code examples. We highly recommend both sites to deepen your experience, and further your coding journey. We’re just hitting the basics here at 1SMARTchicken.
