
Quick Reference
The repeating-conic-gradient() function is used to repeat conic gradients. See the conic-gradient() function for more details.
/* repeating conic gradient */
div {
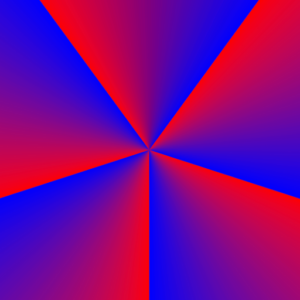
background-image: repeating-conic-gradient(red 10%, blue 30%);
}
/* repeating conic gradient with defined color-starts and color-stops */
div {
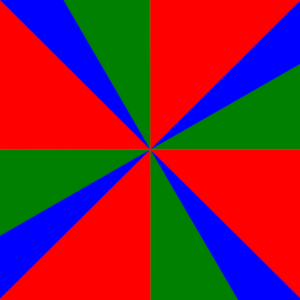
background-image: repeating-conic-gradient(red 0deg 45deg, blue 45deg 60deg, green 60deg 90deg);
}
Syntax
repeating-conic-gradient(color degree, color degree)Values
| Value | Description |
|---|---|
| from angle | The entire conic gradient is rotated by this angle; the default value is 0deg |
| at position | Specifies the gradient center of the conic gradient; the default value is center |
| color degree, color degree, etc. | This value consists of a series of color values each followed by an optional color stop to make up the gradient (required) |
CSS Notes:
- The “inherit”, “initial” and “unset” keywords can be used with any CSS property to set its value
- In CSS there are many ways to express a color value in a property
We’d like to acknowledge that we learned a great deal of our coding from W3Schools and TutorialsPoint, borrowing heavily from their teaching process and excellent code examples. We highly recommend both sites to deepen your experience, and further your coding journey. We’re just hitting the basics here at 1SMARTchicken.
