
Quick Reference
The radial-gradient() function sets a radial gradient as the background image. A radial gradient has a defined center and at least two color stops.
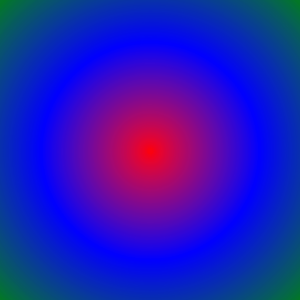
/* gradient with three color stops equally spaced */
div {
background-image: radial-gradient(red, blue, green);
}
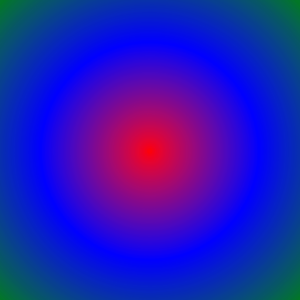
/* gradient with three color stops differently spaced */
div {
background-image: radial-gradient(red 5%, blue 25%, green 70%);
}
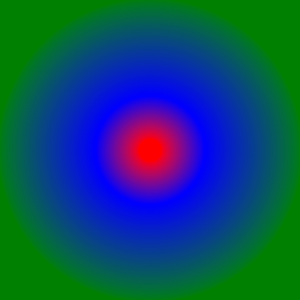
/* gradient with three color stops shaped in a circle */
div {
background-image: radial-gradient(circle, red, blue, green);
}
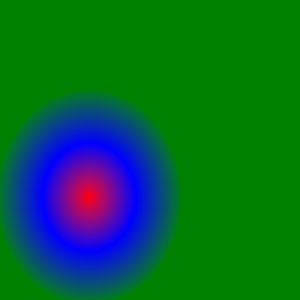
/* gradient with three color stops using sizing keywords */
div {
background-image: radial-gradient(closest-side at 30% 65%, red, blue, green);
}
Syntax
radial-gradient(shape size at position, start-color, last-color)Values
| Value | Description |
|---|---|
| shape | Defines the shape of the gradient:
|
| size | Defines the size of the gradient:
|
| position | Defines the position of the gradient (default is center) |
| start-color, ..., last-color | Color stops are the colors you want to render smooth transitions among; this value consists of a color value, followed by an optional stop position (a percentage between 0% and 100% or a length along the gradient axis) |
CSS Notes:
- The “inherit”, “initial” and “unset” keywords can be used with any CSS property to set its value
- In CSS there are many ways to express a color value in a property
We’d like to acknowledge that we learned a great deal of our coding from W3Schools and TutorialsPoint, borrowing heavily from their teaching process and excellent code examples. We highly recommend both sites to deepen your experience, and further your coding journey. We’re just hitting the basics here at 1SMARTchicken.
