
Quick Reference
The conic-gradient() function sets a conic gradient as the background image with at least two color transitions rotated around a center point.
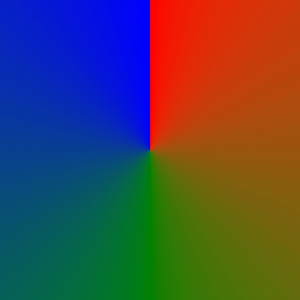
/* three color gradient */
div {
background-image: conic-gradient(red, green, blue);
}
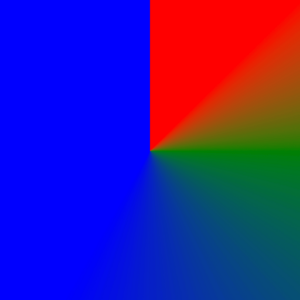
/* three color gradient with color stops (position where the color transitions */
div {
background-image: conic-gradient(red 45deg, green 90deg, blue 210deg);
}
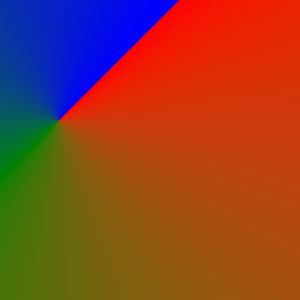
/* three color gradient with a (starting) from angle */
div {
background-image: conic-gradient(from 45deg, red, green, blue);
}
/* three color gradient with an at (centered from) position */
div {
background-image: conic-gradient(at 20% 40%, red, green, blue);
}
/* three color gradient with a (starting) from position and an
at (centered from) position */
div {
background-image: conic-gradient(from 45deg at 20% 40%, red, green, blue);
}
Syntax
conic-gradient(color degree, color degree)Values
| Value | Description |
|---|---|
| from angle | The entire conic gradient is rotated by this angle; the default value is 0deg |
| at position | Specifies the gradient center of the conic gradient; the default value is center |
| color degree, color degree, etc. | This value consists of a series of color values each followed by an optional color stop to make up the gradient (required) |
CSS Notes:
- The “inherit”, “initial” and “unset” keywords can be used with any CSS property to set its value
- In CSS there are many ways to express a color value in a property
We’d like to acknowledge that we learned a great deal of our coding from W3Schools and TutorialsPoint, borrowing heavily from their teaching process and excellent code examples. We highly recommend both sites to deepen your experience, and further your coding journey. We’re just hitting the basics here at 1SMARTchicken.
